Challenges when you need to debug WordPress
WordPress is a great CMS but when you work with a CMS you are bound by it’s rules. In development 2 of these rules are:
- You have WordPress as dependency. Often times you make use of WordPress functions but your development environment won’t know what WordPress is.
This also means you have to have access on a WordPress installation for testing, preferably on your local machine. This presents it’s own challenge. - You cannot run your by visiting your PHP file. Especially as a developer with little experience this can be daunting. Instead WordPress offers a hook system which allows you to alter output and inject your own code.
The WordPress hook system.
Actions and filters is what WordPress offers you when you want to extend it. If you are not familiar with it I recommend you check out this article https://www.kathyisawesome.com/thematic-hooks-and-functions/
In short here is what is possible:
- Filters allow you to change the output of a function. For example you want to change a value, say a price or heading, before it gets displayed. This is usually done via a filter that allows you to alter the output using your own code.
- Actions allow you to insert and run you own functions at certain events.
What does this mean for your development workflow? In order to create a simple plugin and test it you would do the following:
- Create a project in your IDE.
- Write the plugin code.
- Activate the plugin in WordPress.
- Manually test and see if stuff is happening.
You do all this with WP_DEBUG enabled.
There are also a couple of plugins that allow you to run custom code snippets. For example we like using https://wpcodebox.com/
But this is all cumbersome and the feedback loop is winded.
Try REPL style coding in order to debug WordPress.
When developing new products we use two tools to maintain an overview and sanity.
- We create a written checklist which serves as both feature overview and quality control.
- We test all our code blocks consistently while developing in a REPL environment.
PHP has a nifty tool for your terminal that allows you to quickly run code: https://psysh.org/ – this is also what powers Laravel’s Tinker: https://github.com/laravel/tinker
And this right here makes PsySH available in WordPress: https://wordpress.org/plugins/wp-console/
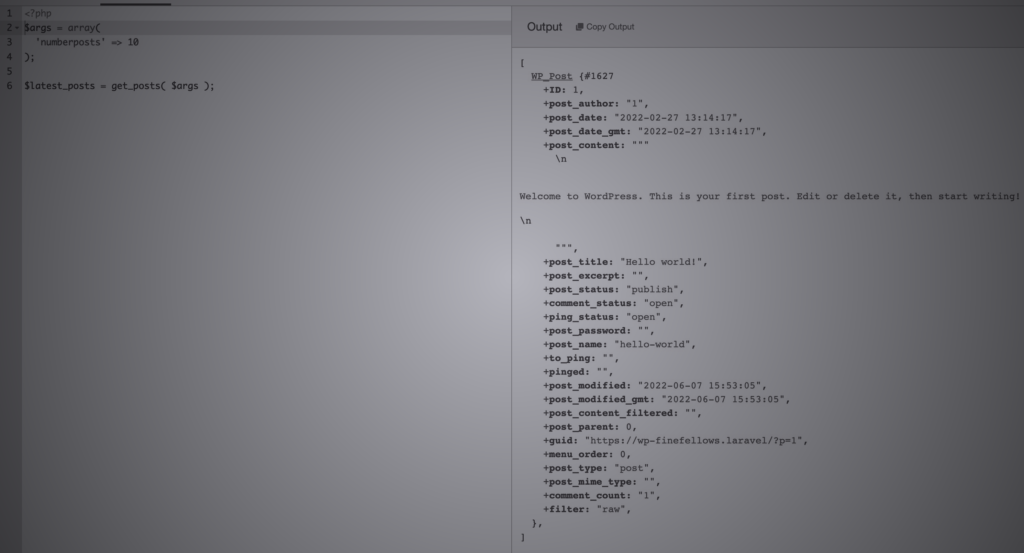
Watch it in action:
Neat, ey? Automated testing is great and probably a subject you will read much about when it comes to preventing errors and quality control.
But that method presents it’s own challenge and takes considerable effort.
Maybe REPL style coding can boost your next project the same way it fuels our workflow.